As a web developer, one of my favorite aspects of the profession is how ever-changing the world of the web is. It’s constantly evolving, improving, and becoming more accessible and beautiful. Keeping up to date with the newest trends and technology development is part of my job, and since it’s the new year now, I think this is a good time to outline what I learned about where the world of the web is headed in 2020.
Biggest Web Design Trends in 2020
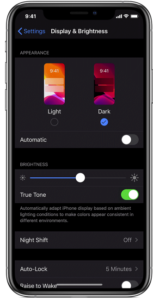
 Dark Mode
Dark Mode
If you are a fan of Apple products, you definitely know how hot the Dark Mode is now, even if you’re not that technologically advanced. As one of the biggest technology trendsetters in the world, Apple has adopted the Dark Mode and made it a new standard. The advantages of Dark Mode are a higher contrast ratio and less eye strain, but most importantly – it just looks cool!- Oversized Text
This trend has started gaining popularity last year, but it is expected to reach its peak in 2020. To go along with another trend – massive amounts of negative space – oversized text is meant to communicate a clear, powerful message.
- Plenty of Negative Space (white space)
 In the digital world of ad popups, flashy animation, and auto playing audio and video files, the average user gets overwhelmed on a daily basis. Providing an uncluttered way to access and consume your content will feel like a breath of fresh air.
In the digital world of ad popups, flashy animation, and auto playing audio and video files, the average user gets overwhelmed on a daily basis. Providing an uncluttered way to access and consume your content will feel like a breath of fresh air. - Simplicity
That’s another oldie. Simple and clean designs have been a preferred way to display content for a while now. In 2020 though, this trend is no longer “nice to have,” but absolutely necessary for modern design. Users no longer have the patience to click through your multi-level navigation to recover a piece of information they’re after. Additionally, if your website is not aesthetically pleasing to the eye, some users might perceive it as outdated and therefore irrelevant and possibly even unsafe.
 Motion
Motion
Motion on a web page instantly grabs your users’ attention. Not surprisingly, web animation keeps gaining importance in web design and is expected to continue being a big trend in 2020. There are multiple ways to make your design a little more “alive.” Subtle animation effect on scrolling or content change is one way to achieve it. Another trick that has made a comeback from the 1990s version of the internet is using GIFs instead of still images.
Honorable Mentions
Security
- Your website must be secured in order to qualify for 2020 web standards.
Accessibility
- Web design has to provide a way for people with disabilities to access the content.
Mobile Responsiveness
- If your website is still not mobile responsive in 2020, it is not accessible to about 50% of your users. This number will keep on growing as smartphones become more and more widespread throughout the world.
Conclusion
I am excited about the direction web design is headed in 2020. Clean and simple design, subtle animation, modern aesthetics, and web accessibility are all great ways to make the digital experience better for more people.
Staying on top of the game in web design helps keep your website relevant. If your website is 2+ years old, it is a good time to consider a redesign and take advantage of all the hot new trends that were outlined above. Give our customer support a call to discuss your needs and the solutions we offer.
Happy New Year 2020!


